As you create newsletters and emails in the DotDigital email platform, use the following practices to help ensure accessibility and usability for everyone, including people who use adaptive technology such as screen readers.
Add alternative text to every single image
To add alternative text, click on the picture and select “Image Title” from the menu.
How to write effective alt text:
- Be concise but descriptive (keep under 125 characters as a best practice).
- Do not use phrases like “image of” or “picture of” (screen readers announce it automatically as an image).
- If the image conveys important data, describe the key points.
- Ensure the text can be understood without additional context.
Example photo and alt text:

Good alt text: Truman the tiger playfully poses with a student in front of the columns at Mizzou.
Why this works: The alt text succinctly explains the content in the image and the emotion conveyed.
Poor alt text: Photo of Truman and student
Why this doesn’t work: The alt text doesn’t explain who Truman is, where the photo takes place or any additional context. Including “photo of” is unnecessary and repetitive since a screen reader will indicate the file is an image.
Avoid using images that contain text
This includes invitations, flyers, infographics, PDFs and more. Images containing text often fail to meet accessibility guidelines and do not scale well on mobile devices.
To follow accessibility guidelines, Digital Service recommends that images with text should be avoided except for a few specific exceptions.
- Graphics with combined image and text are only allowed if they have minimal text. For example, a header with a picture of Memorial Union in the background and the name of the newsletter would be acceptable.
- Remember, all text in the graphics should be included in the alternative text. This will be difficult to do if there is substantial text in the image.
Digital communications and print communications are not the same. If content providers send you graphics to include in your newsletter — whether it’s a flyer or image from a PowerPoint slide — that don’t meet these guidelines, ask them to provide the picture or graphic without text, or text separately. When working in DotDigital, you can then format the individual pieces of content as different components, such as images, headlines and text.
Best practices to consider
- Avoid collages when possible. Instead, present individual images with separate, meaningful alt text.
- If a collage must be used:
- Provide a caption or linked extended description (e.g., on a separate webpage).
- Keep alt text brief, and direct users to more information if needed.
- Example Alt Text for a Collage: “Collage of student life at Mizzou. Includes events, campus scenes, and group activities. Full description at [link].”
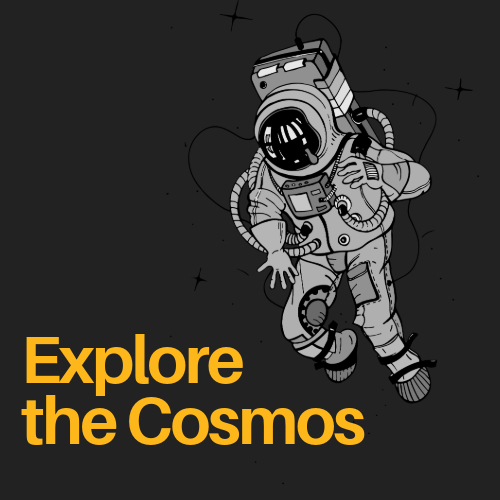
Example of inaccessible newsletter graphic

Why is it inaccessible?
- Includes small and illegible text
- Conveys too much text to be included in alt text
- Text is placed over the astronaut
- The contrast between the text and the starry background could present a challenge for those with visual impairments
Example of accessible newsletter graphic

Why is it accessible?
- Includes minimal text with an increased font size
- Additional details have been removed and can be included in the text accompanying the image.
- Text does not appear over the astronaut and the starry background has been removed. This improves color contrast, making it easier to read and accessible for screen readers.
GIFs need to have a play button
To ensure accessibility, GIFs or animations included in your newsletter must include a play/pause button. This allows the audience to choose whether they want to watch the animation. When exporting the GIF from the source program, ensure this option is selected. Test the GIF in your DotDigital preview to ensure it includes a play/pause button.
Tips to remember
In addition to the guidelines listed on this page, remember to follow these tips to avoid common issues.
- Alt text needs to be descriptive. Do not include alt text such as “Decorative image” or “This image is decorative.” A screen reader will read this alt text, which does not add any information to the image.
- Create meaningful hyperlinks. Use descriptive link text that clearly indicates the destination (e.g., “View the report” instead of “Click here”). If you include an email address, only the address itself should be the link.
- Don’t use menus or complex infographics. If you struggle to read the text at full size on a computer monitor, keep in mind that this will not be readable on a mobile device.
- Avoid putting QR codes in your newsletters. QR codes are designed to be scanned with a mobile device in place of a clickable link. Newsletters include clickable links that point to a destination URL. Using a QR code in an electronic newsletter is unnecessary.
- Find approved header templates for your newsletter available on the university’s brand site.
- When in doubt, contact Digital Service for guidance.
- Refer to this DotDigital webpage on email accessibility for more resources and tips.
Review process
The university’s Digital Service team conducts periodic reviews of emails that have been sent through DotDigital. Email builders and senders may be contacted based on the results of these reviews. The Digital Service team follows this process:
- Educational email: The Digital Service team will first reach out to explain any accessibility issues identified in your emails and how to correct them. They may recommend a virtual meeting or call to help walk through any issues.
- Subsequent issues: If there are repeat issues that are not corrected with a good faith attempt at a resolution, Digital Service may require their review and approval of future emails before they are sent.
- Restriction of DotDigital access: In limited cases when steps 1 and 2 have been exhausted without success, Digital Service may revoke a user’s access to DotDigital.